Photoshop Animation - Text & Timeline

In this Photoshop tutorial, we will add the placeholder text to our Facebook video cover template. This text will be the business name, the type of business, tagline, the services provided by your client's business and a call to action. Open your project file in to Photoshop.
Add Text
We will be adding the first two layers of text, aligning each line of text about 110 pixels from the left edge of the screen. This should insure that the text is within the 640 x 360 pixels safe zone (see screenshot) on the smartphone. Let's add the business name on one layer and the type of business on a second layer. We will put both text layers in a new layer group that will hold all of our text layers (see screenshot).
Back | Next
Copyright 2018 Adobe Systems Incorporated. All rights reserved. Adobe product screen shot(s) reprinted with permission from Adobe Systems Incorporated. Adobe, Photoshop is/are either [a] registered trademark[s] or a trademark[s] of Adobe Systems Incorporated in the United States and/or other countries.
Add Text
We will be adding the first two layers of text, aligning each line of text about 110 pixels from the left edge of the screen. This should insure that the text is within the 640 x 360 pixels safe zone (see screenshot) on the smartphone. Let's add the business name on one layer and the type of business on a second layer. We will put both text layers in a new layer group that will hold all of our text layers (see screenshot).
- Click the New Group icon at the bottom of the Layers panel and name this group Text.
- Select the Horizontal Type tool and choose a custom color for your text. Choose the Font and set the Font Size to 24 pts.
- Draw a text box starting about 110 pixels from the left and 90 pixels from the top of the screen to start your first text layer and type Business Name (see screenshot). This placeholder text will be replaced with your client's business name.
- Just in case the client's business name is long, let's make the text box a little wider. Drag the right edge of the text box to about the center of the screen.
- Repeat the previous steps to add a second layer of text under the first. Type Type of Business as the placeholder text.
These two lines of text will be used in the first part of the video. Now we will add the text that will show in the last part of the video (see screenshot). This text will list the tagline, type of services offered by the business and a call to action. Because this text will appear in the same position as the first two lines of text, let's turn off the visibility for the first two text layers, by clicking the Eye icon in the Layers panel.
For the top line of text, let's add a tagline such as Your Tagline Here. - With the Font Size still set to 24 pts, add the tagline in the same position that you added the company name.
For the list of services, let's reduce the Font Size to 18 pts. We will also indent these lines of text about 20 pixels. - Add four text layers, each one named Service or Product #. Remember this is only placeholder text and will be replaced.
Service or Product 1
Service or Product 2
Service or Product 3
Service or Product 4
Finally, we will add the call to action. This could be a phone number, website url or just a simple Visit our Website. - Increase the Font Size back to 24pts and type the call to action about 110 from the left edge of the screen.
The Timeline Panel
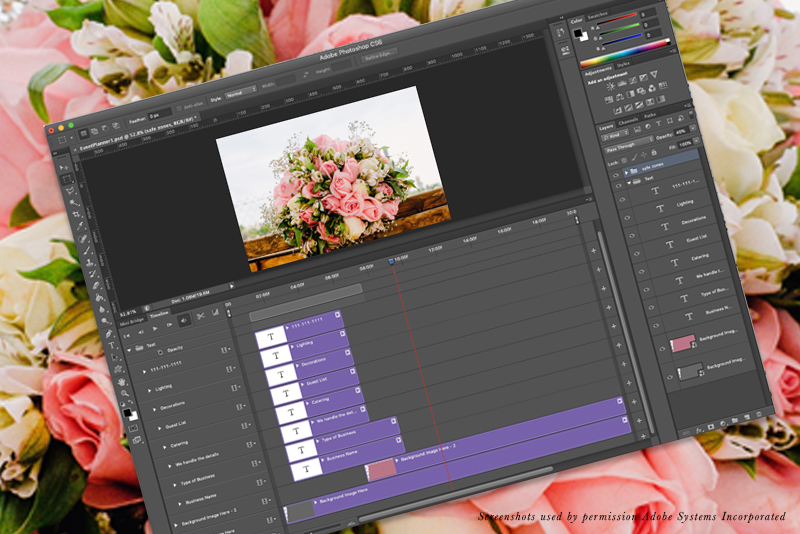
Let's open the Timeline panel. Many tutorials suggest that you switch to the Motion workspace but I prefer to stay in the Essentials workspace and just open the Timeline panel. If the Timeline panel isn't visible, click Window - Timeline. You should see an empty Timeline panel. - In the Timeline panel (see screenshot), set the center menu button to Create Video Timeline and click the menu button.
You will see the tracks in the Timeline panel for our placeholder graphic and text layers. By default, the total duration of the video is only 5 seconds. The Facebook video cover must be 20 to 90 seconds. So we need to expand the bottom two tracks to 20 seconds (see screenshot). - Click the right edge of the bottom track and drag the edge to 20 seconds on the Timeline. Watch the floating tip window, which shows the End and Duration for the track.
- Repeat the previous step for the second track.
Back | Next
Copyright 2018 Adobe Systems Incorporated. All rights reserved. Adobe product screen shot(s) reprinted with permission from Adobe Systems Incorporated. Adobe, Photoshop is/are either [a] registered trademark[s] or a trademark[s] of Adobe Systems Incorporated in the United States and/or other countries.

Related Articles
Editor's Picks Articles
Top Ten Articles
Previous Features
Site Map
Content copyright © 2023 by Diane Cipollo. All rights reserved.
This content was written by Diane Cipollo. If you wish to use this content in any manner, you need written permission. Contact Diane Cipollo for details.






